If you are passing visitors data through in your url parameters to the page showing your ConvertBox (name, email, phone etc) you can pre-populate those fields on your ConvertBox so the visitor does not have to re-enter them.
If someone see’s your ConvertBox and it’s already filled in with the data, then they’re far more likely to submit that form and therefore you’re going to see much higher conversions.
Key mapping
Below is a list of keys for pass-through variables you can use in your url parameters, data passed in these url variables will pre-fill fields in your ConvertBox if they exist.
first_name
last_name
email
phone
website
Pre-filling custom fields
If you are using custom fields on your ConvertBox such as drop down options, text fields or even hidden fields they can also be pre-filled using url parameters.
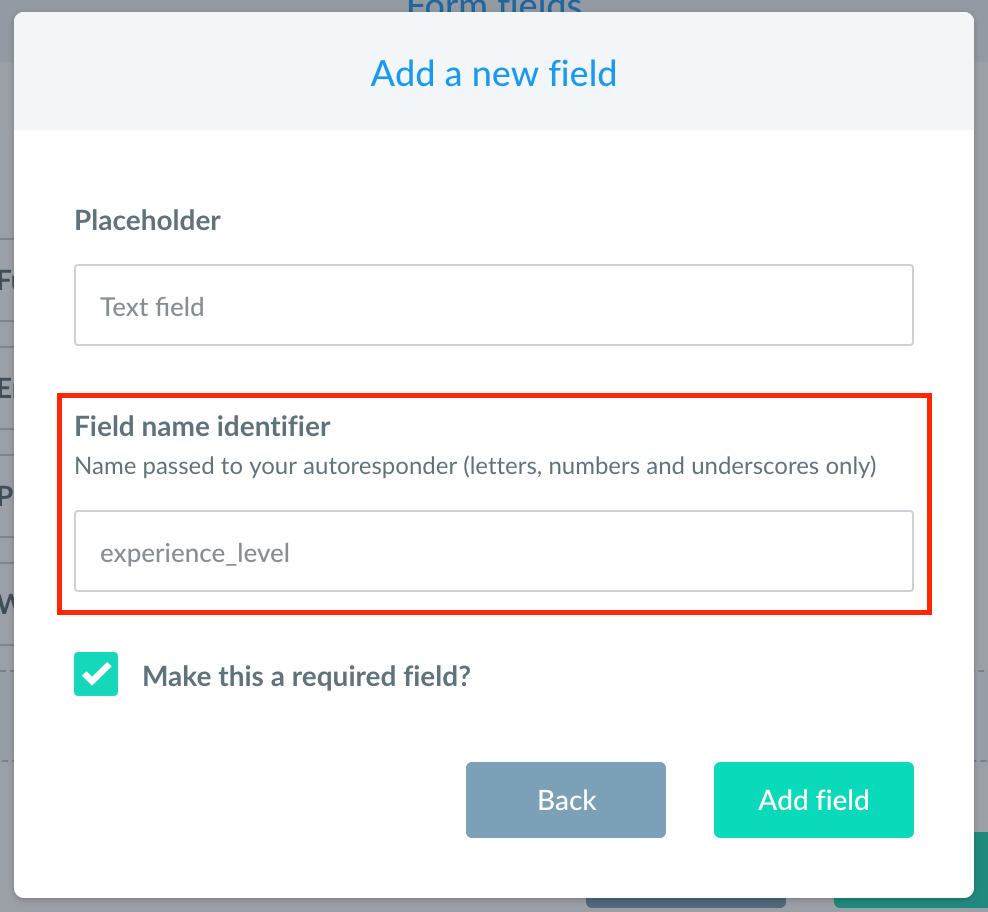
To map your custom fields simply use the Field name identifier of set when creating your custom field for the url key.

Example url using custom fields
Using the URL below would pre-fill the name fields with John Smith, the email field with johnsmith@email.com, and the custom field experience_level with Beginner.
https://yoursite.com/?first_name=John&last_name=Smith&email=johnsmith@email.com&experience_level=beginner
