In this short guide we will show you how to use form actions and integrations to open steps, fire tracking scripts, redirect visitors to specific urls and much more.
Let’s get started 🙂
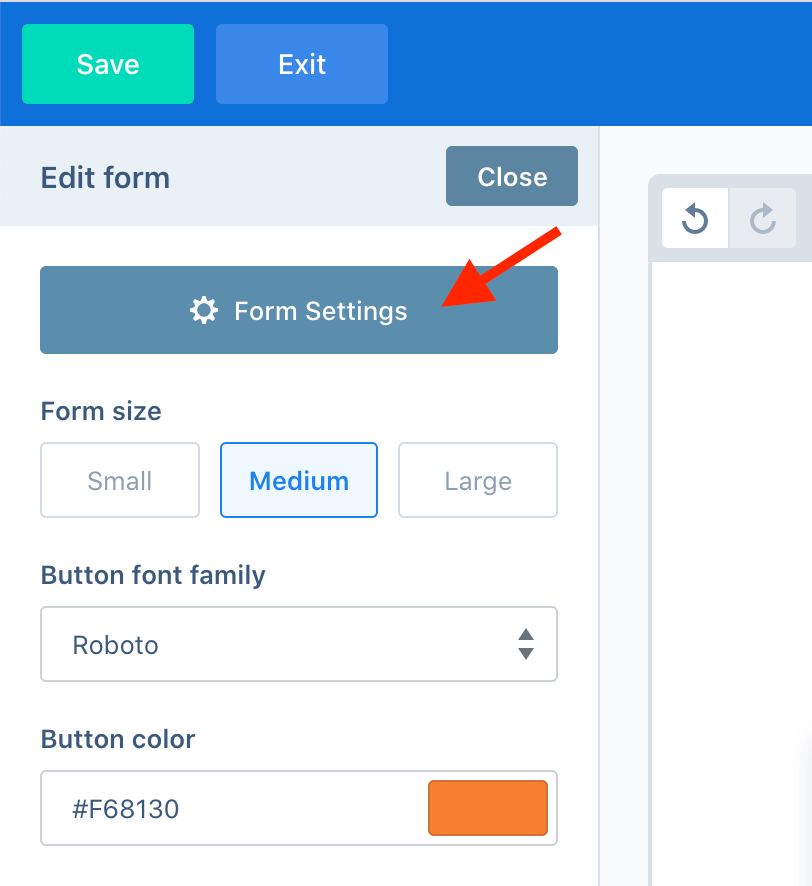
How to open the form settings modal
All settings for fields, actions and integrations are set in the Form settings modal.
To access the Form settings modal in the editor select the form element on your ConvertBox, at the top of the sidebar select the Form settings button.

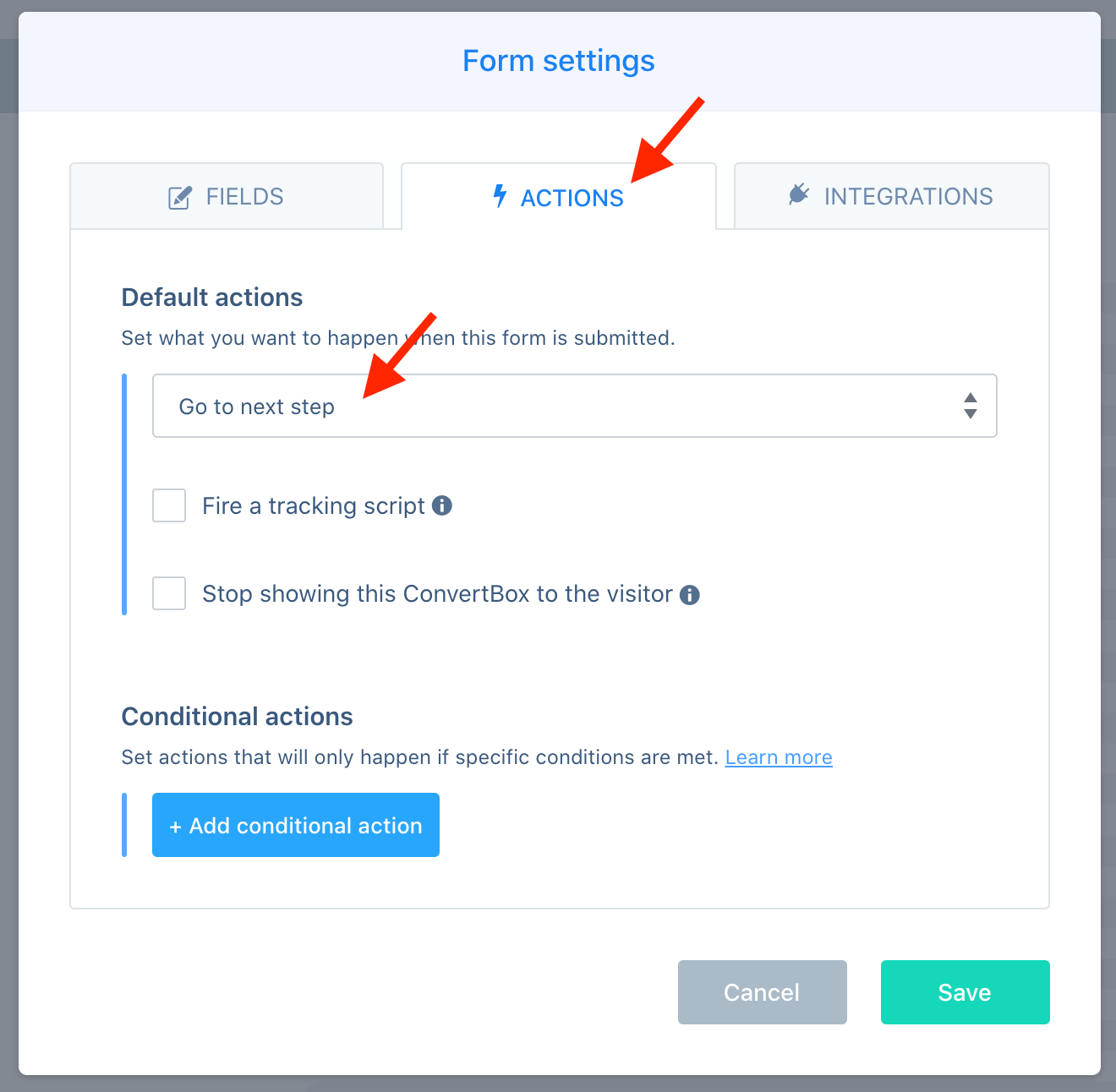
Default actions
Default form actions allow you to set what you want to happen when a form is submitted such as opening another step, firing a tracking script, opening a URL and more.
In the form settings modal select the Actions tab and then select the action you want to happen when the form is submitted.

Main form actions include…
- Go to next step
When this option is selected the button will open the next step in your list of created steps. - Jump to step
When this option is selected the button will jump to the step you select. - Redirect to URL
When this option is selected the button will open the redirect URL you set. - Open another ConvertBox
When this option is selected the button will open another ConvertBox you select. - Close the ConvertBox
When this option is selected the button will close the ConvertBox.
Additional sub-actions can include…
- Open redirect URL in a new tab
Select this option to force your button URL to open in a new tab. - Pass form fields as parameters on redirect URL
Select this option to pass any form field values collected on previous steps through to your redirect url as parameters in the query string. This is useful if you are redirecting the visitor to another page where you want to capture the form field values. - Fire a tracking script
Select this option to add javascript code that will be fired when this button is selected. This is useful for audience or tracking pixels. - Stop showing this ConvertBox to the visitor
Selecting this option will stop the ConvertBox from showing to the visitor again when this button is selected.
Conditional actions
Conditional form actions allow you to set actions to override the default action if specific conditions are met.
For example. If the first step on your ConvertBox had options for the visitor to choose between their pet being a Cat or Dog, when the form is submitted you may want to redirect them a different URL or different step based on the option they selected.
To set a conditional form action select the Add conditional action button.

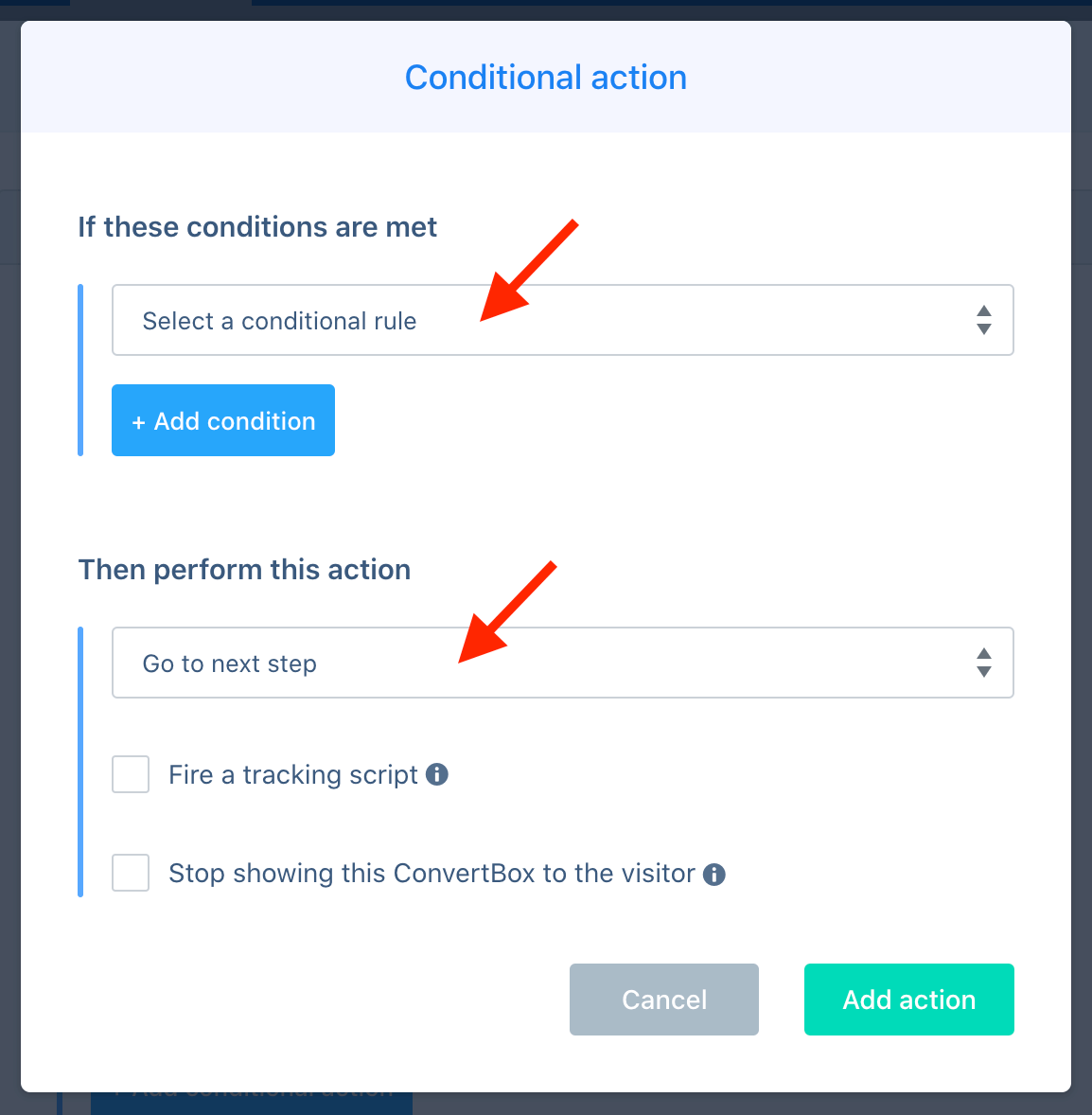
This will open a modal with two sections.
In the first section set one or more conditional rules that must be met for this action to run. In the second section set the action you want to take place when the conditions are met.

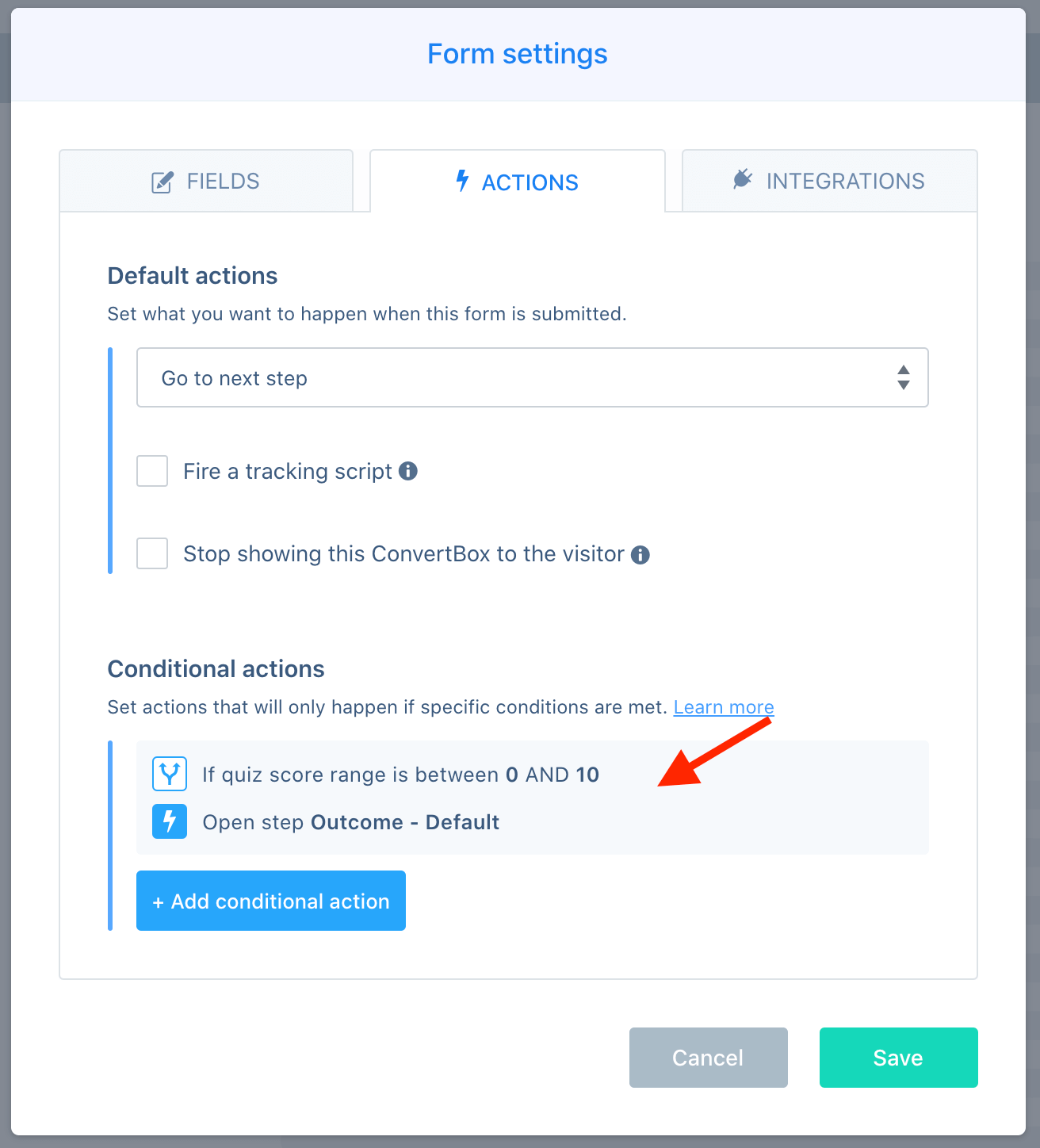
Once you have set your conditions and actions select Add action and the new conditional action will show in your Form actions modal.

Default integrations
Default form actions allow you to select which service and which lists/tags/automations etc you want the contact added to in your CRM when the form is submitted.
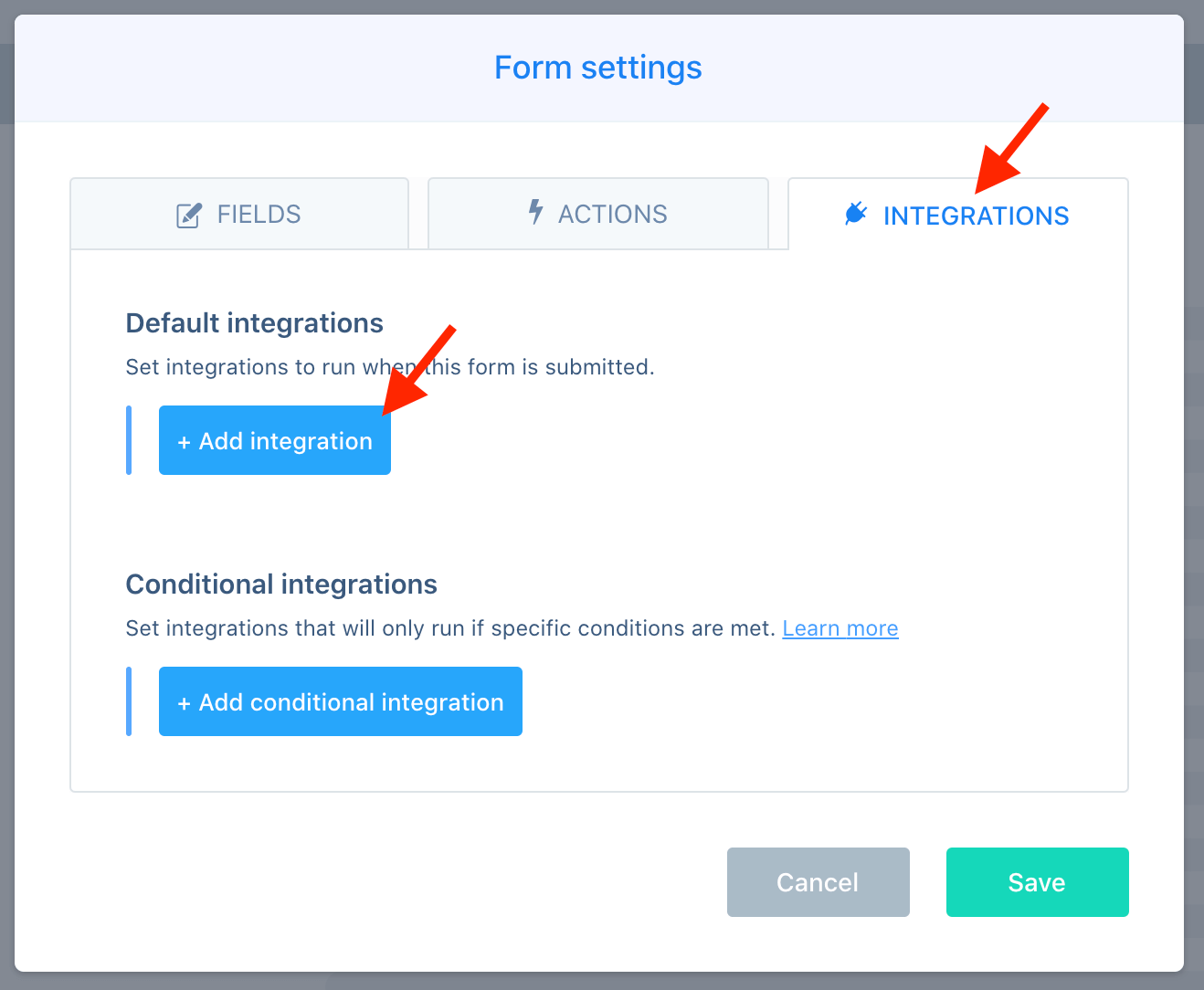
In the form settings modal select the Integrations tab and then select the Add integration button.

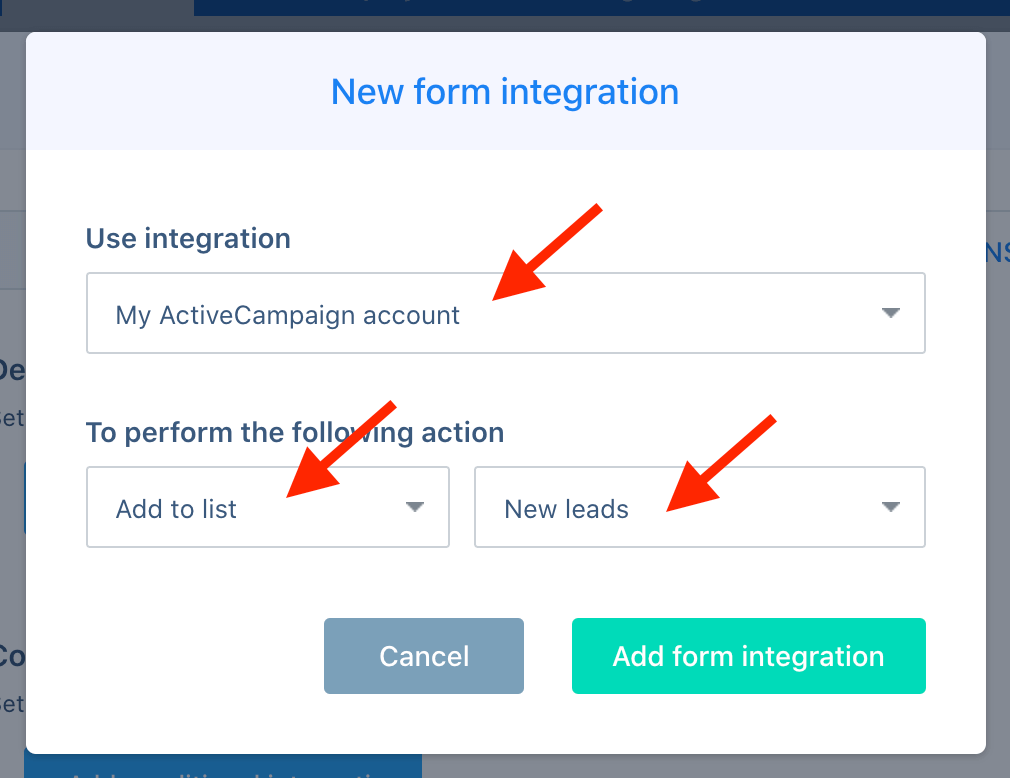
This will open a modal where you can select one of your connected services and the action you would like to perform for that service such as adding to a tag/list/automation.

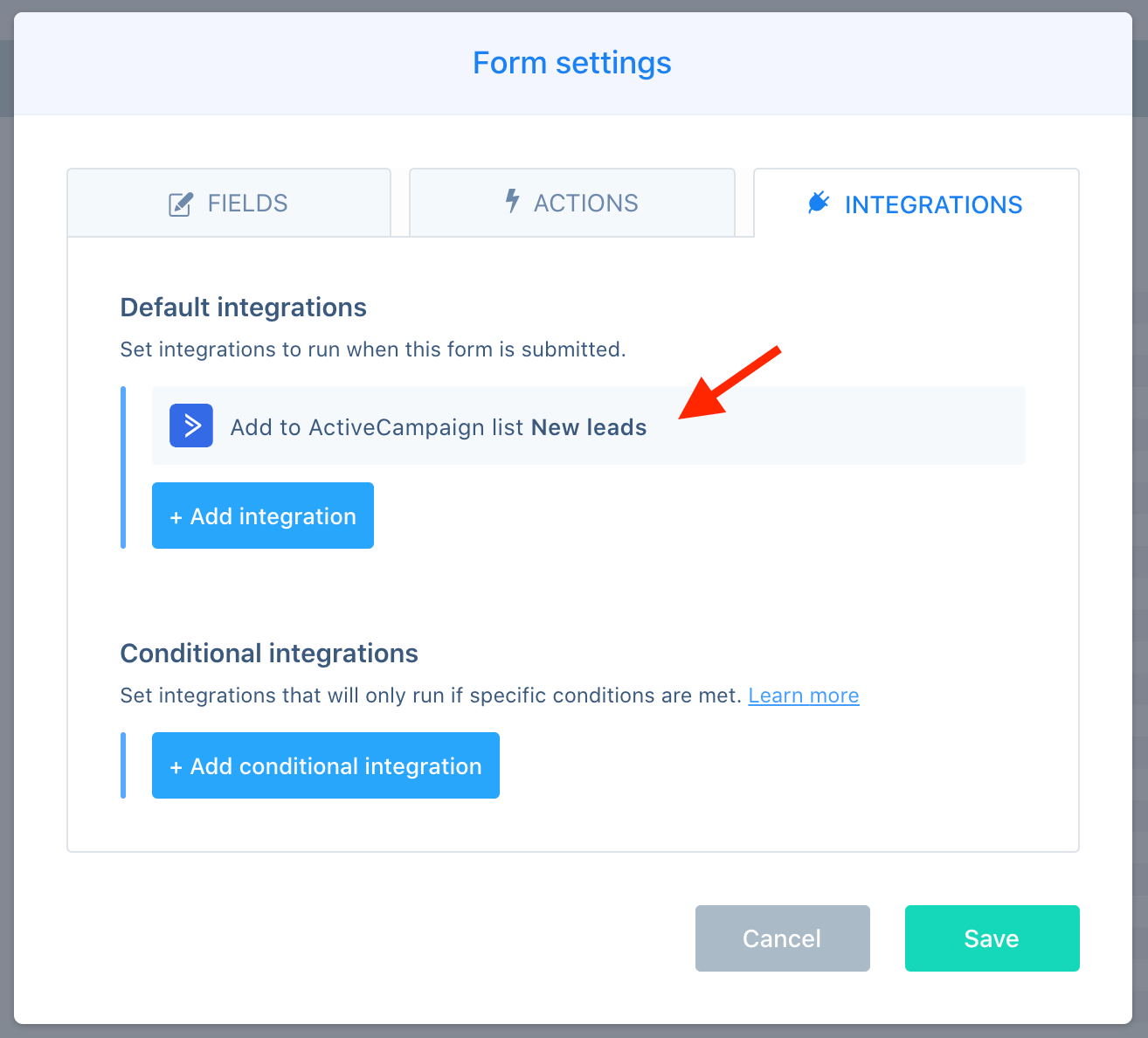
Once you have set your service and action select Add form integration and your new integration will show under your default integrations.

Conditional integrations
Conditional integrations allow you to set integrations that will run with the default integration if specific conditions are met.
For example. If a previous step on your ConvertBox had options for the visitor to choose between their pet being a Cat or Dog, when the form is submitted you may want to tag the leads based on the option they selected.
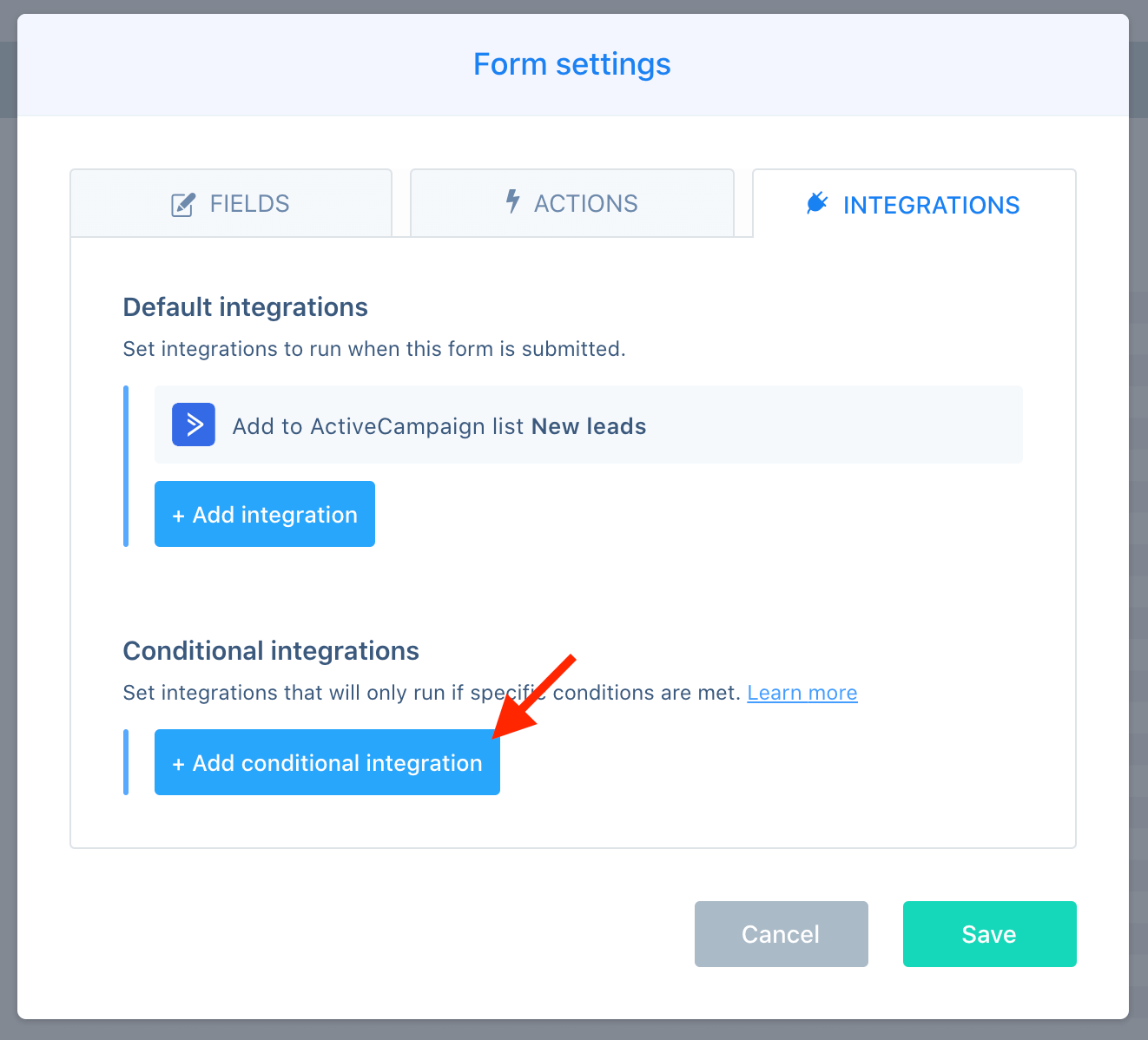
To set a conditional integration select the Add conditional integration button.

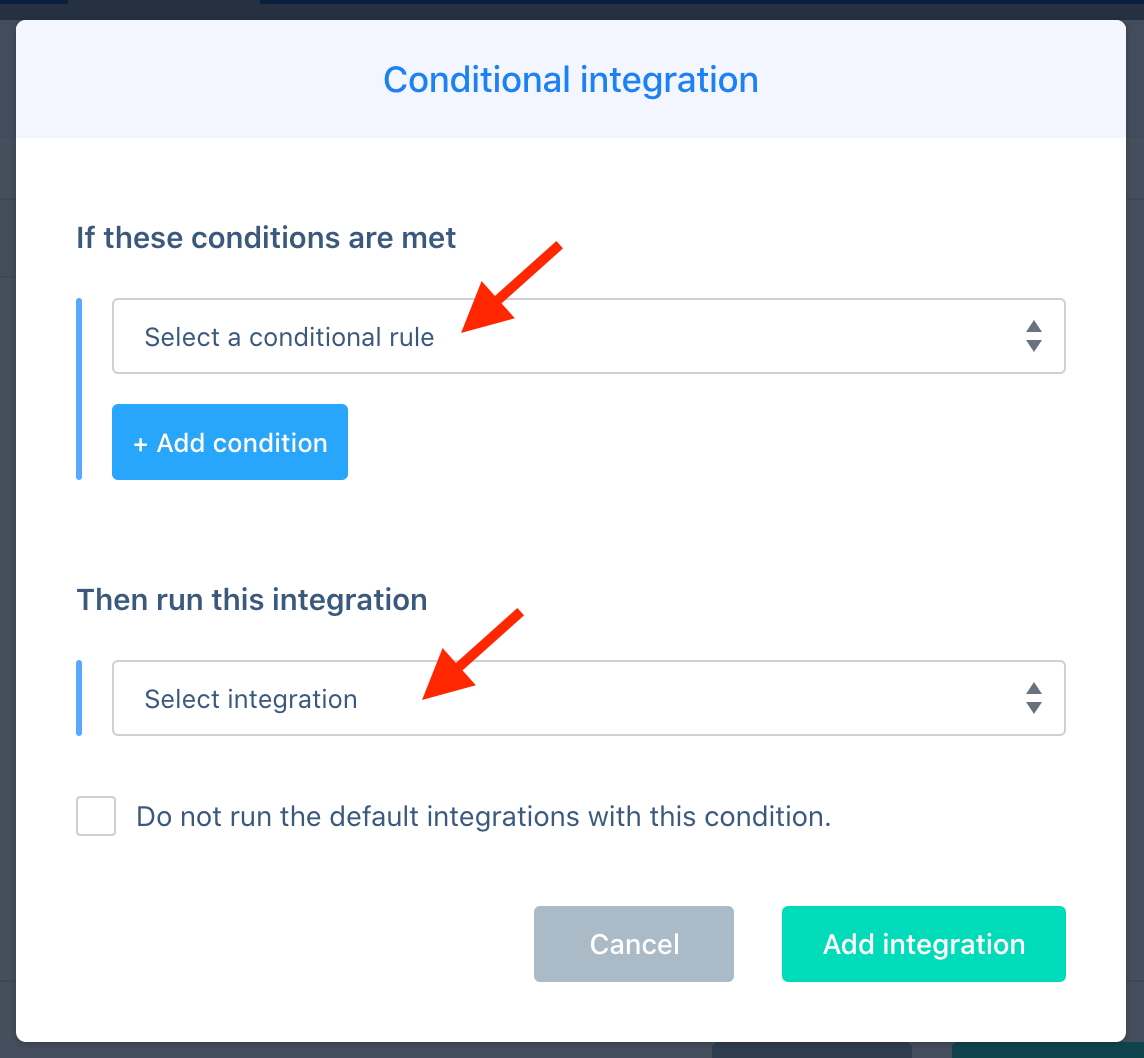
This will open a modal with two sections.
In the first section set one or more conditional rules that must be met for this integration to run. In the second section set the integration you want to run when the conditions are met.

Once you’ve set your conditions and integration select Add integration and the new conditional action will show in your Form actions modal.

