Think of a Step as a page in your ConvertBox. Your ConvertBox can include multiple steps to create a series of steps visitors pass through as they progress through your ConvertBox.
Steps are linked together using buttons elements, text links and forms elements to segment leads, show thank you messages, coupons, download links and much more.
This short tutorial will walk you through the process of creating a new step and linking your steps together using button/form actions.
Creating and managing your steps
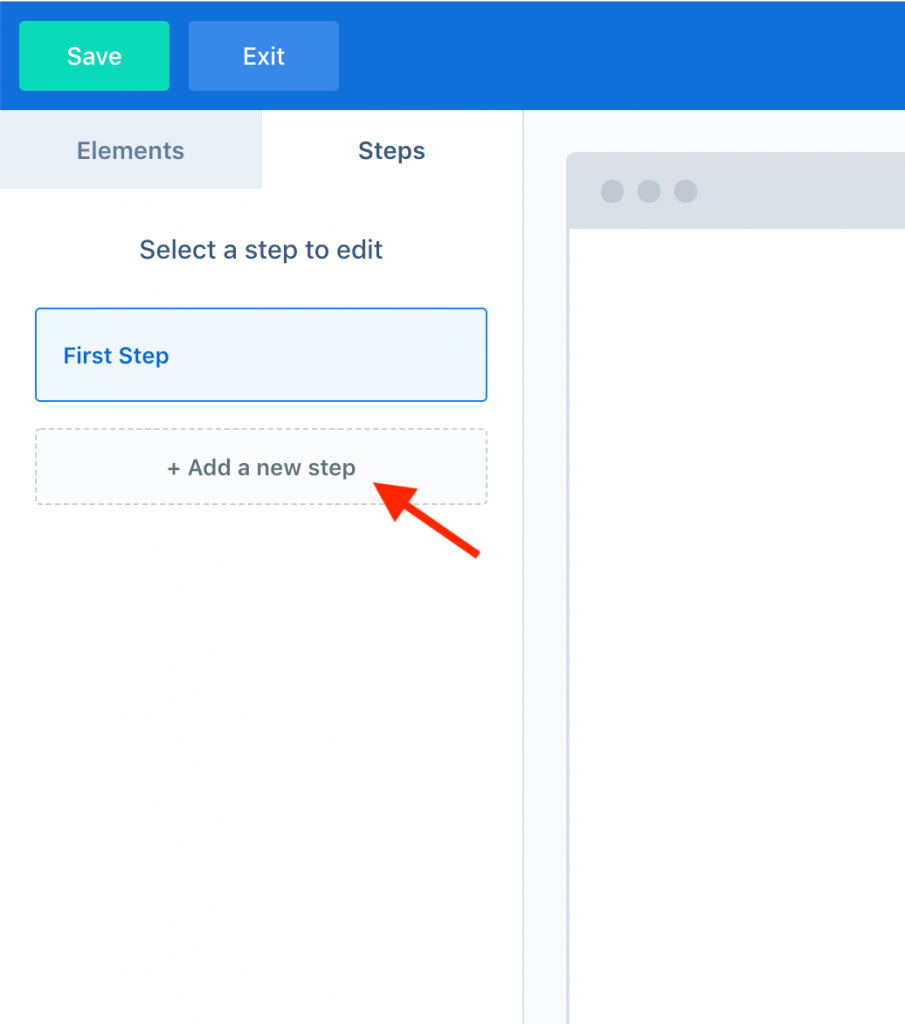
In the editor select the “Steps” tab on the sidebar, here you can manage all the steps for your ConvertBox.

The step at the top of the list will always be the step that is shown first when your ConvertBox is displayed to the visitor.
To create a new step either select the “Create new step” button.

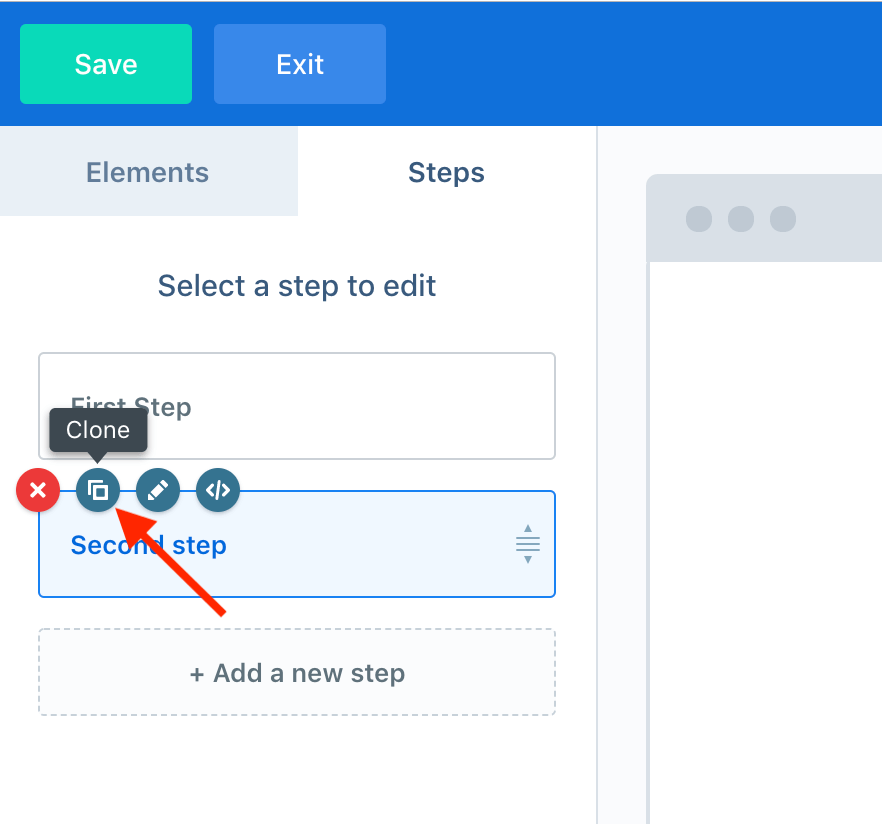
Or, if you are creating multiple steps that are similar it is usually much quicker and easier to use the clone icon to clone an existing step.

To edit a specific step simply select the step you want to customize and it will show in the editor, the step highlighted in blue is the one you are currently editing.
Linking your steps together
Steps can be opened from a button, text link or after submitting a form. Stringing together multiple buttons and steps allows you to easily create funnels for segmentation, additional offers, download links, coupons, confirmation messages and more.
How to open a step when a button is selected
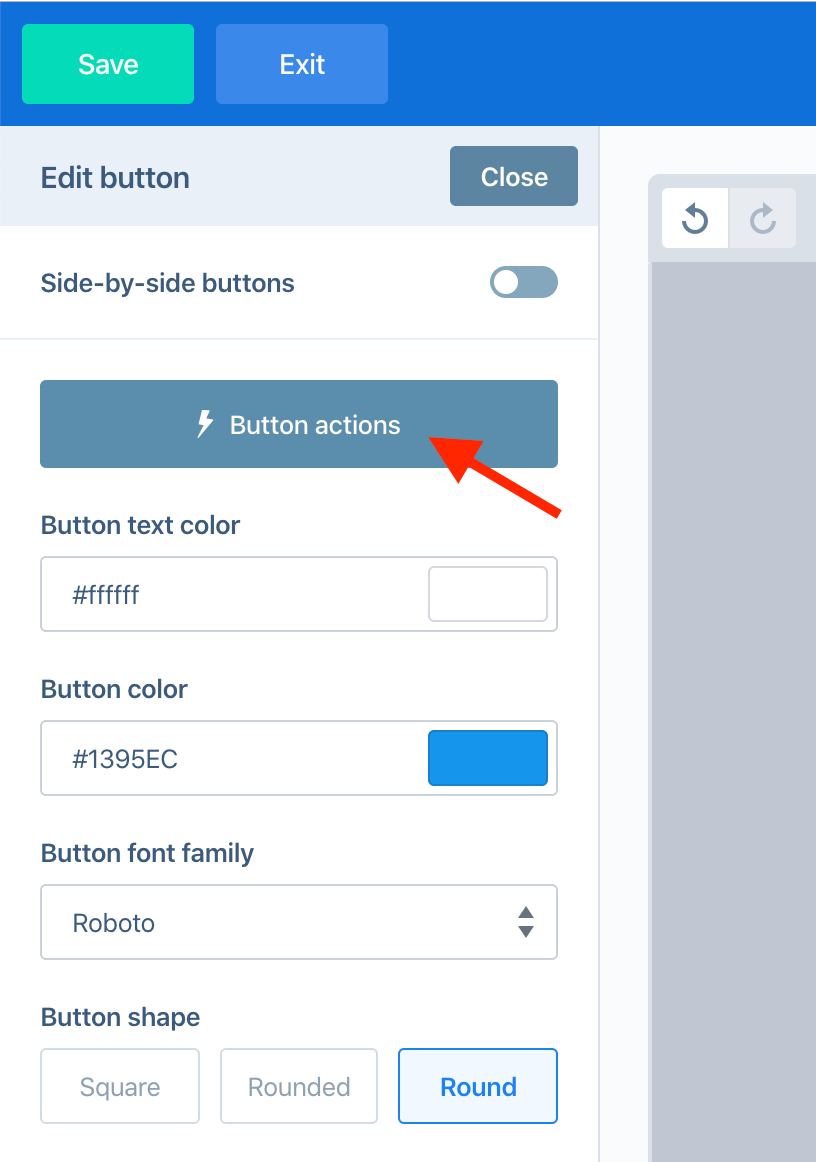
Select the button element in your ConvertBox then on the sidebar select Button actions.

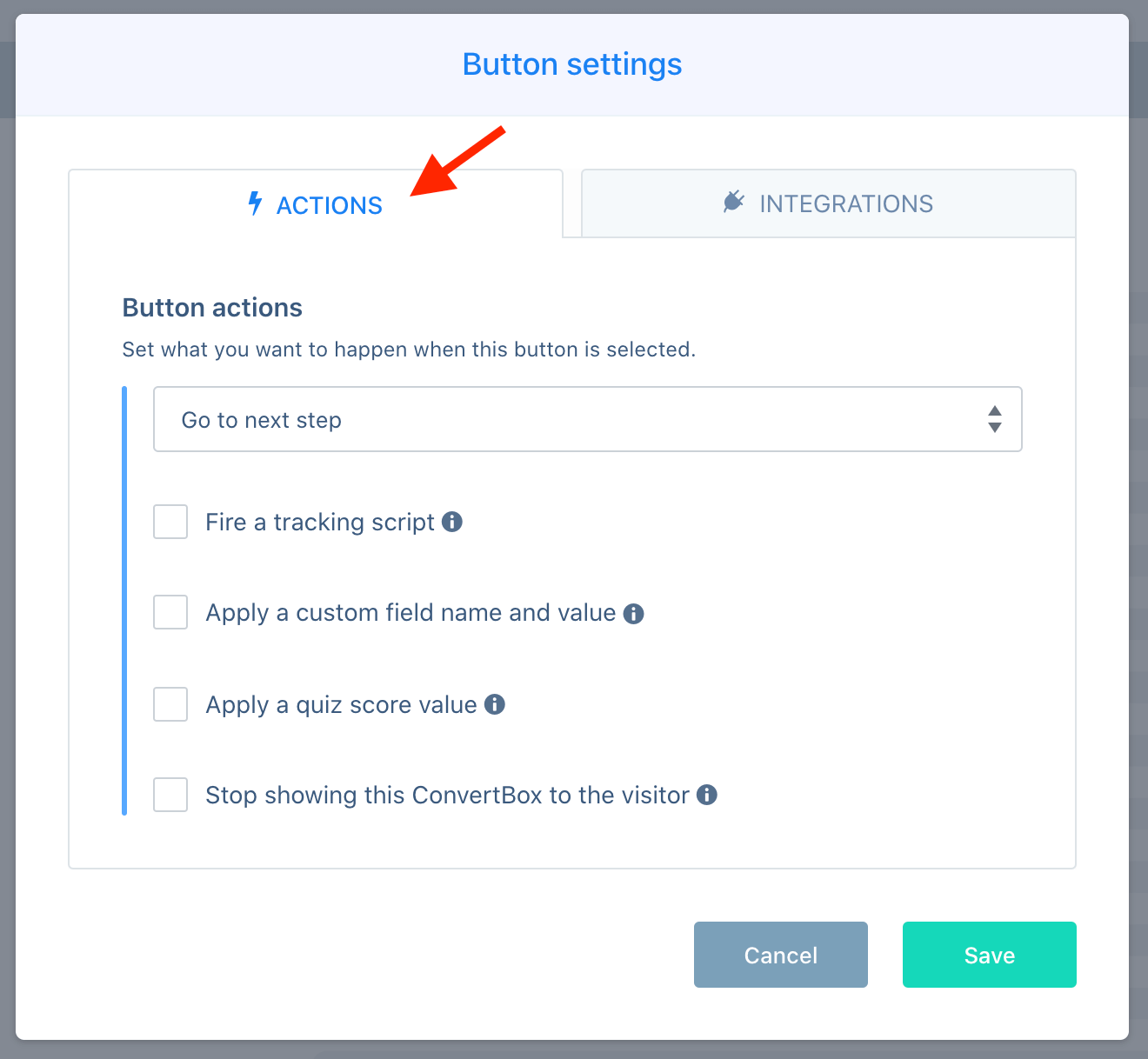
This will open the button actions modal where you can set what actions you want to take place when a visitor selects the button.
By default, the button action will link to the next step in your list of steps but you can change the button action to jump to any other step if required.

How to open a step when a form is submitted
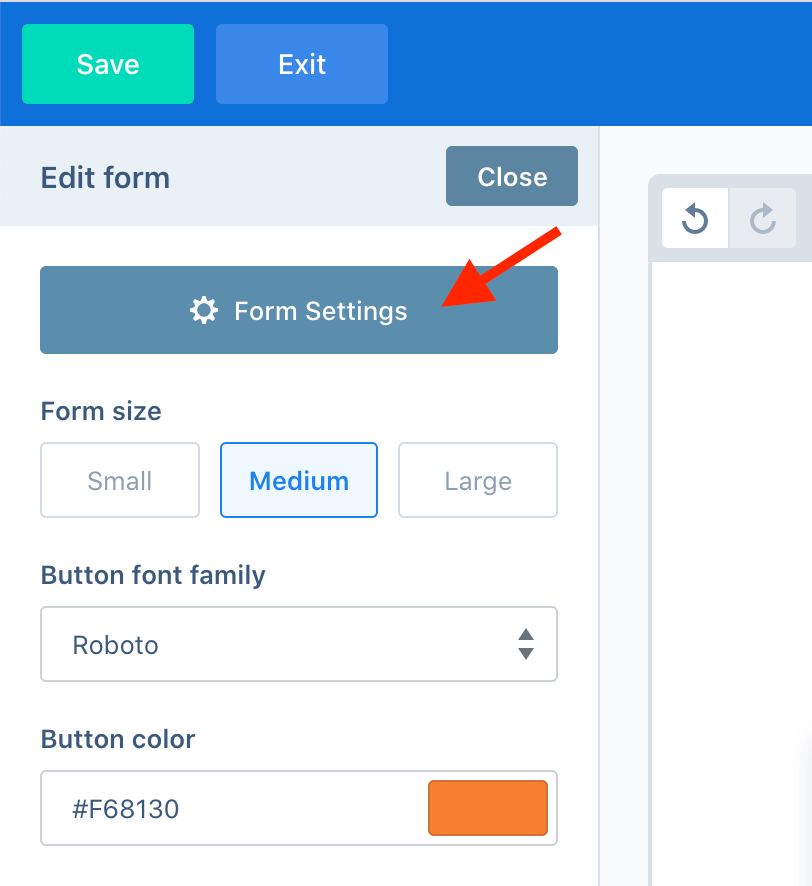
Select the form element in your ConvertBox then on the sidebar select Form actions.

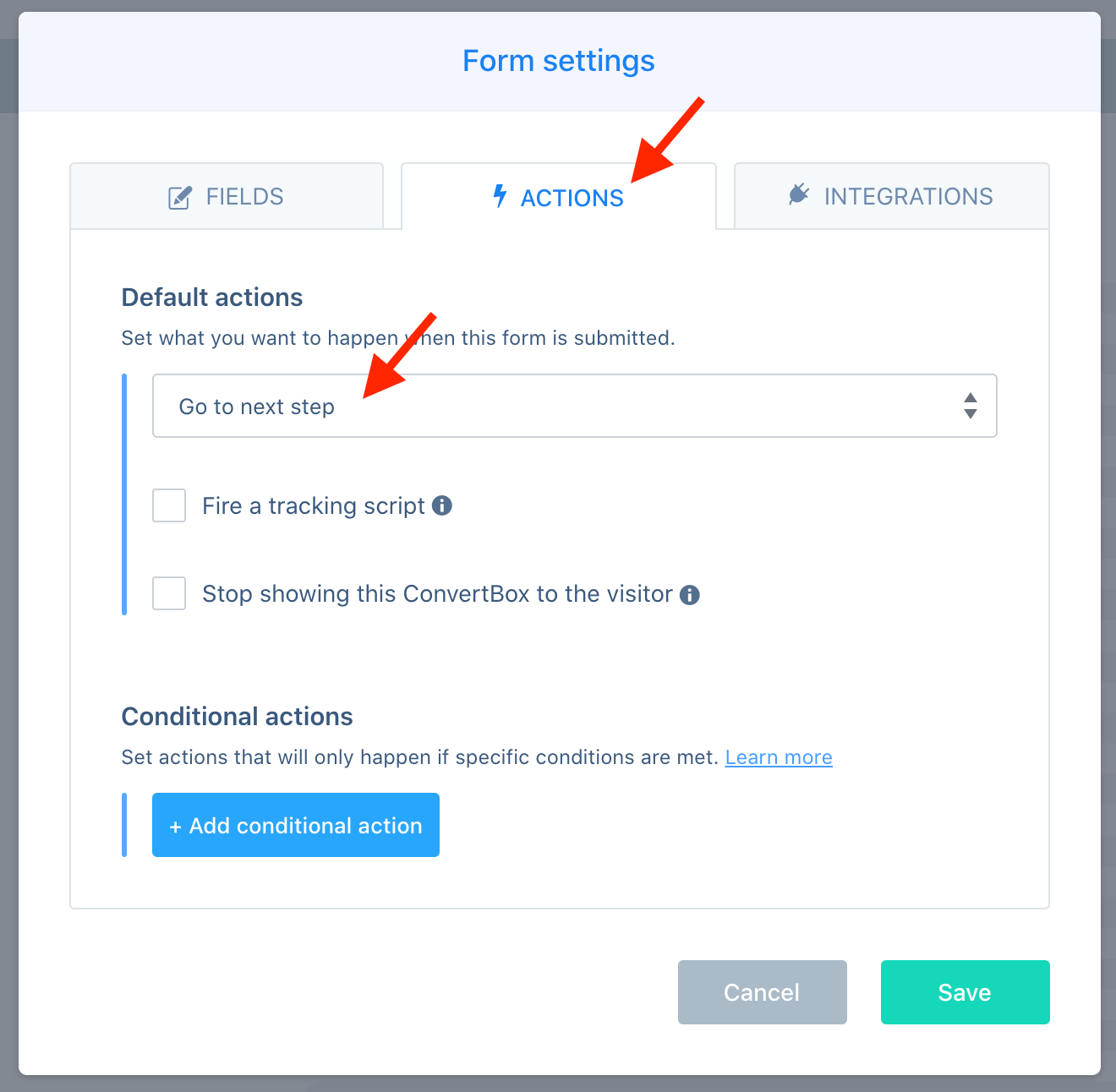
This will open the form settings modal where you can set, fields, actions and integrations for your form element.
Select the Actions tab.
By default, the form action will open to the next step in your list of steps but you can change the button action to jump to any other step if required.

How to open a step when a text link is clicked
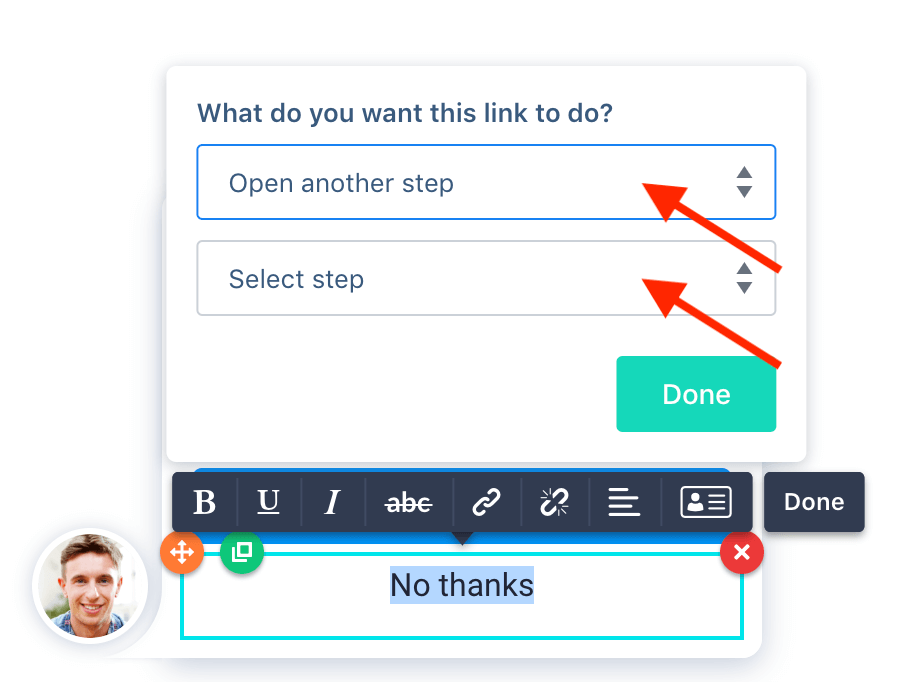
Edit your text and select the text you want to link to your step, then from the toolbar select the link icon.

Now on the link action modal select “Open another step” and select the step you want the text link to open, then click “Done”.

How to check the flow of your steps
Once you have linked your buttons and forms to your desired steps you can easily check the entire flow of your ConvertBox funnel. Simply select the button or form element and on the toolbar you will see an option for “Next step”. Selecting this option will take you to the connected step.

You can navigate through your entire funnel by continuing to select “Next step” on your button or form elements. If you want navigate to back to your previous step at any point you can select “Back to previous step” on the top left of your preview area.