If you’re looking to connect ConvertBox to a platform or service that we don’t currently have a native integration for then Integrately is the possible solution!
Integrately is a platform similar to Zapier.
Using our webhooks to create an Integrately integration allows you to easily connect ConvertBox to hundreds of platforms and services.
In this short article we’ll show you how to setup ConvertBox as a trigger in Integrately ready to start connecting your favourite apps.
Step 1
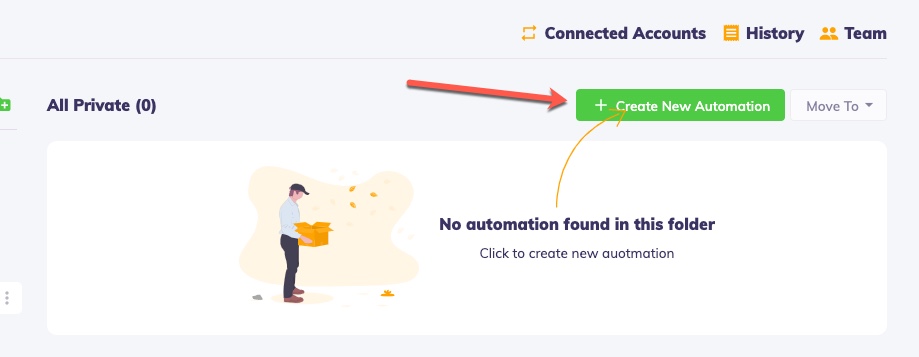
Log into your Integrately account and select Create New Automation from the My Automations area.

Step 2
Select ConvertBox for App 1.

Step 3
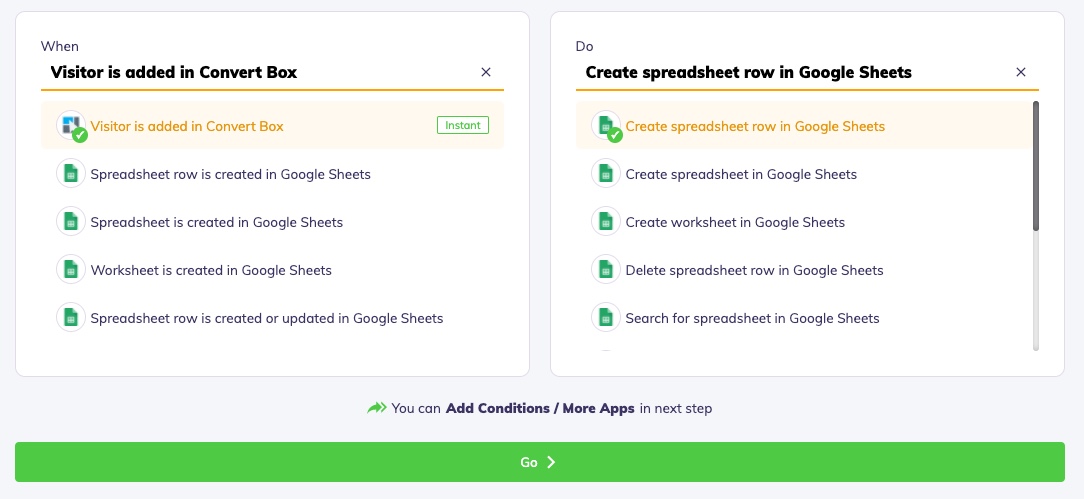
Select your second app and then choose the desired actions and click Go.

Step 4
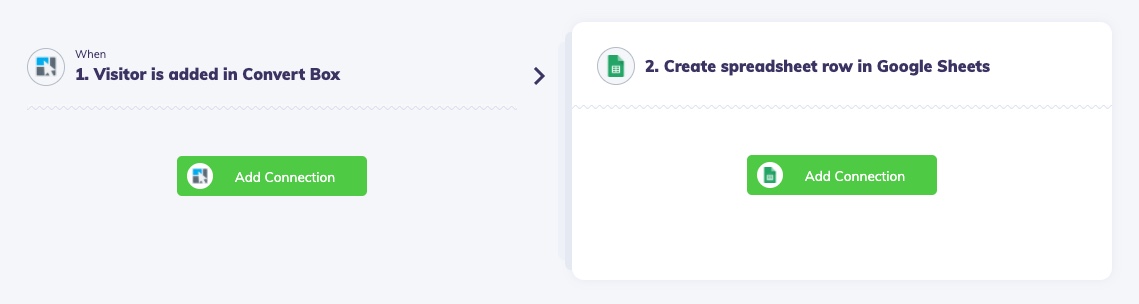
Next, Integrately will require you to Add a Connection for your ConvertBox trigger.

Step 5
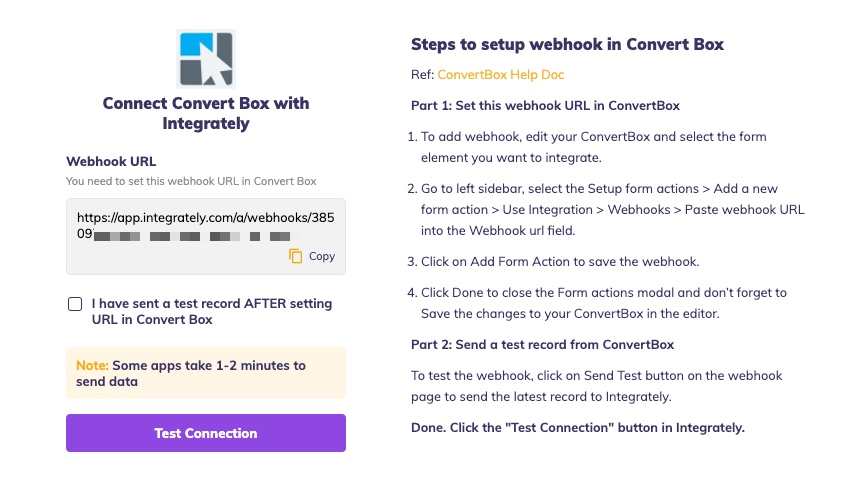
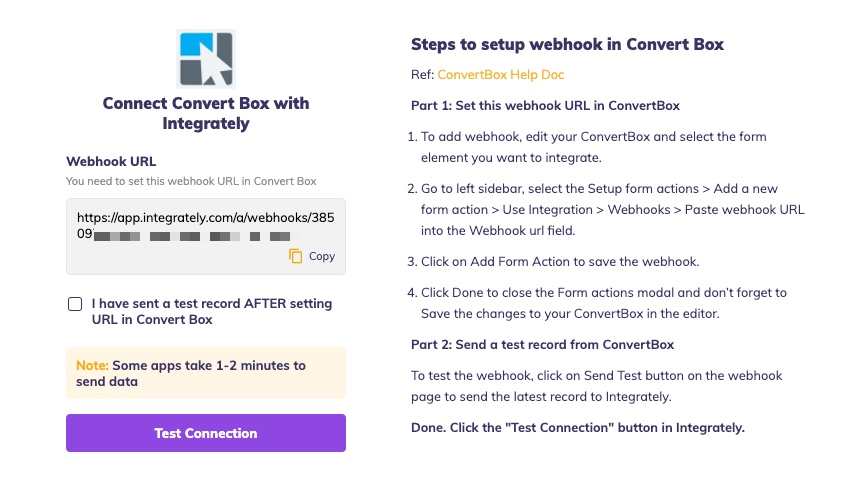
Integrately will now provide you with a webhook URL, you are going to need this in our next step inside the ConvertBox app so click Copy.

Step 6
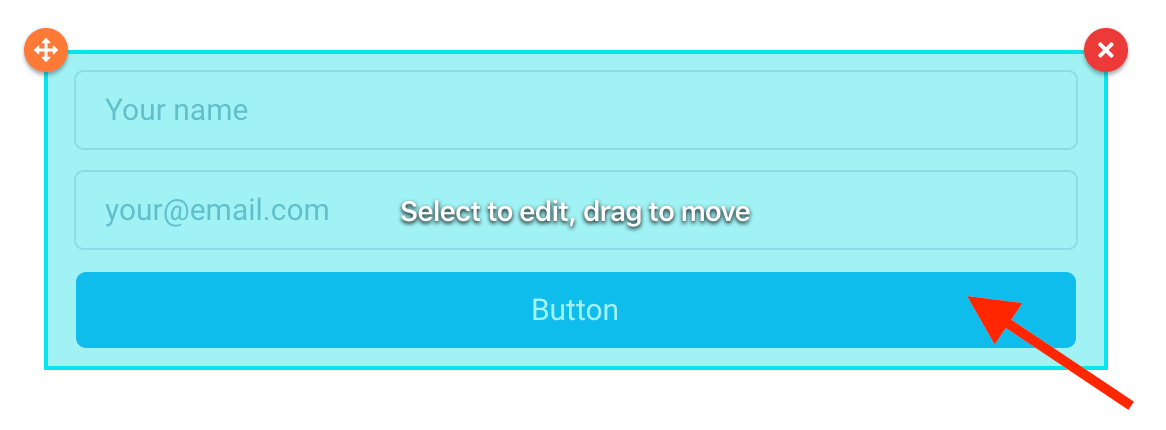
Keep the Integrately page open and in ConvertBox select the form element you want to connect Integrately to.
In the ConvertBox editor select your form element.

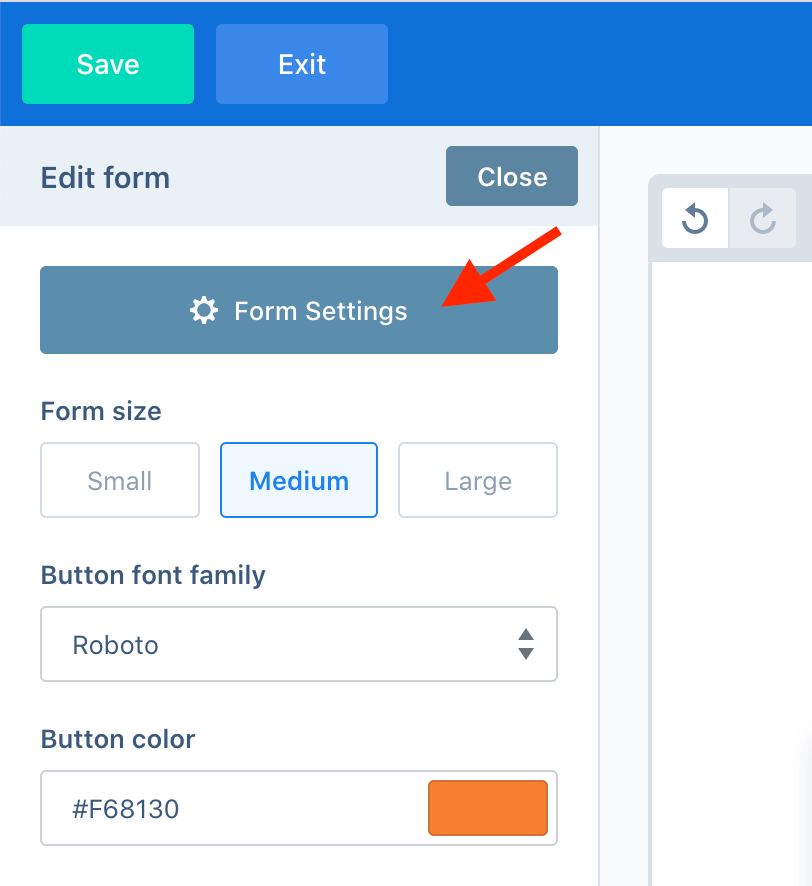
Then on the left sidebar select the Form settings button.

Step 7
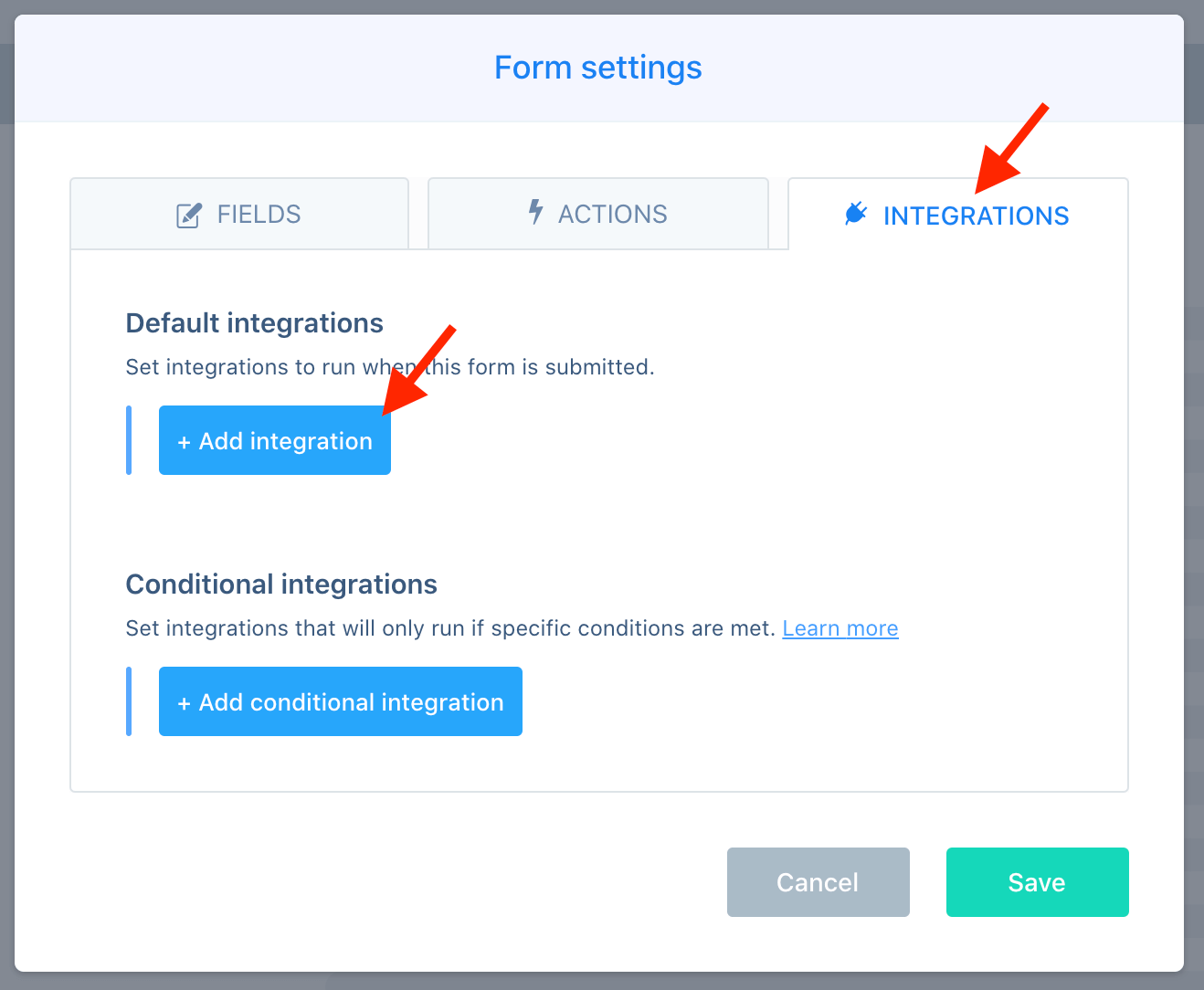
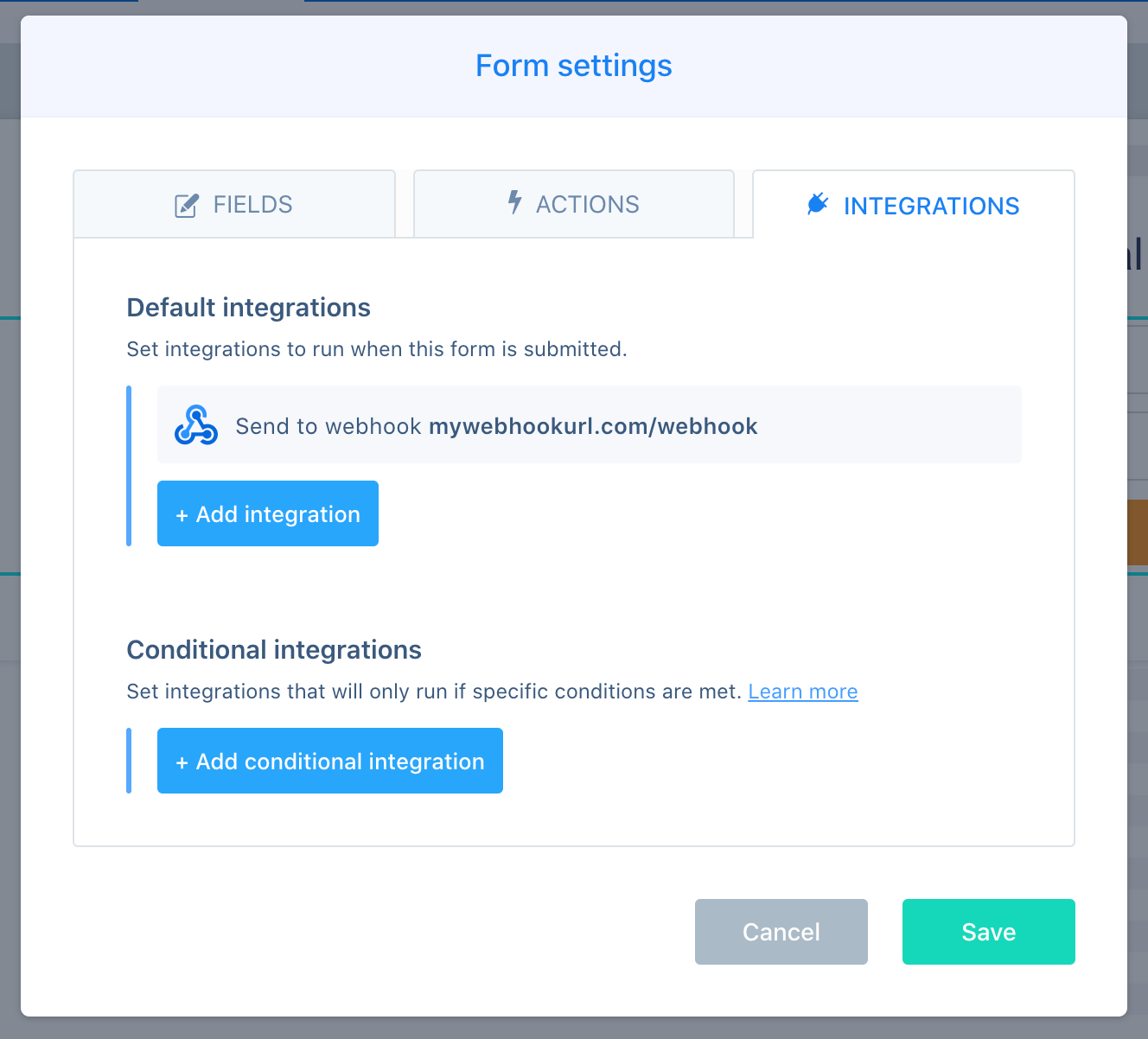
In the form settings modal select the Integrations tab and then select the Add integration button under the default integrations.

Step 8
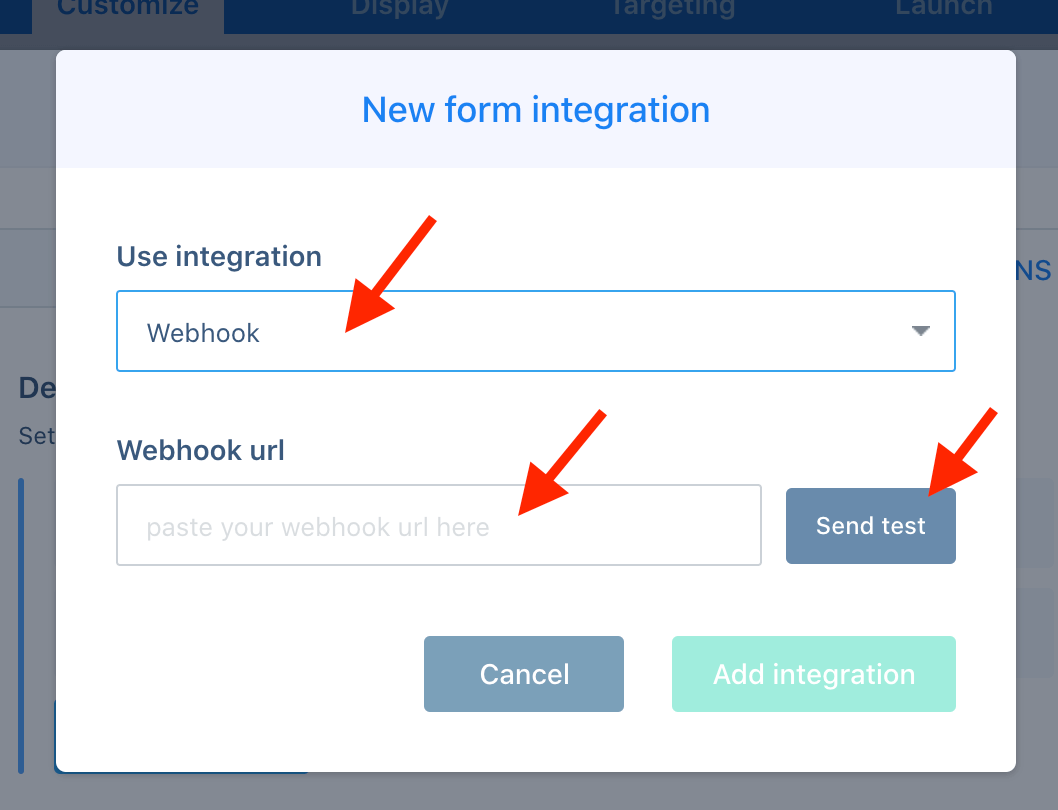
On the Use integration option select Webhooks then paste the webhook URL copied from Integrately in step 5 into the Webhook url field and click the Send test button.
You MUST click the Send test button before proceeding or the following steps in Integrately will not work.
Wait for the test to send (usually take 1-3 seconds) and then click Add form action.

Once the test has sent select “Add integration” and your new integration will show under the form integrations tab.
Step 9
Your new Webhook action will now appear in your list of integrations for this form.
Click Save to close the Form actions modal and don’t forget to Save the changes to your ConvertBox in the editor.

Step 10
Go back to your Integrately page and click Test Connection.

If your webhook connection was successful you’ll see a success message in Integrately and you’ll be taken back to the Automation set up page.

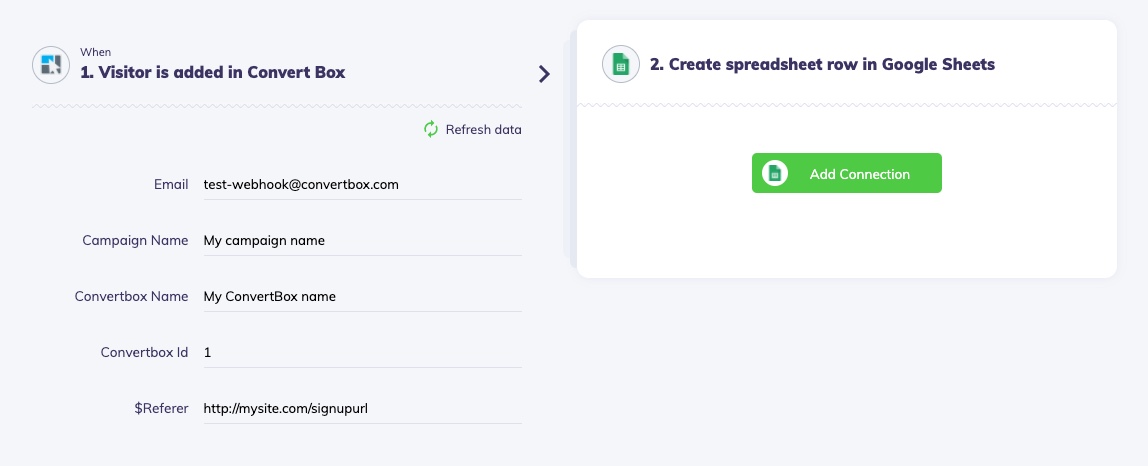
Depending on the app you want to integrate with, you may need some or all of the data passed on from ConvertBox.
Here is a breakdown of the data we send for standard fields which you will be able to select when creating your trigger with the desired app.
- first_name – The contacts first name.
- last_name – The contacts last name (If given).
- email – The visitors email address.
- phone – The contacts phone number.
- website – The visitors website url
- $referer – The url the contact was on when subscribing.
- campaign_name – The name of the campaign submitted.
- convertbox_name – The name of the ConvertBox submitted.
Custom fields
If you are using custom fields on your ConvertBox form they will be automatically sent to your webhook using the custom ID you set for the field.
Accessing extra information from your ConvertBox
You will have noticed that the information provided in the test step for the webhook data may not contain all your possible form fields and information you’ve got set up.
To get this populated in Integrately for reference and use, you’ll want to go through your ConvertBox on your website like an end-user and submit data there. Then in Integrately, click the ‘refresh data’ option for your trigger to pull in the latest information sent to that webhook.
