In this short guide we will show you how to use button actions and integrations to open steps, fire tracking scripts, redirect visitors to specific urls and run integration.
Let’s get started 🙂
Setting button actions
Button actions allow you to set what you want to happen when a button is selected such as opening another step, firing a tracking script, applying a quiz score value and more.
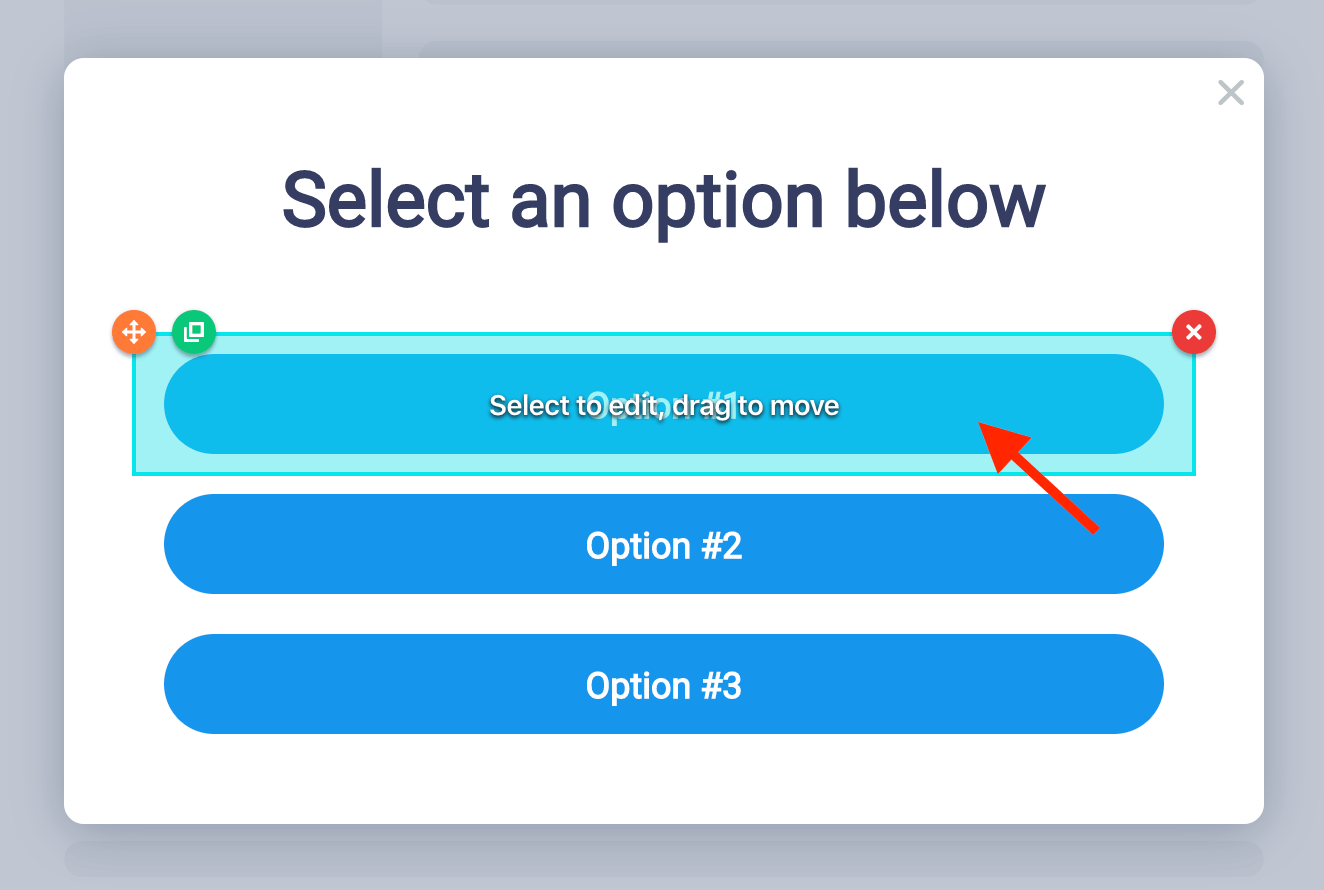
In the editor select the button element you want to set the actions for.

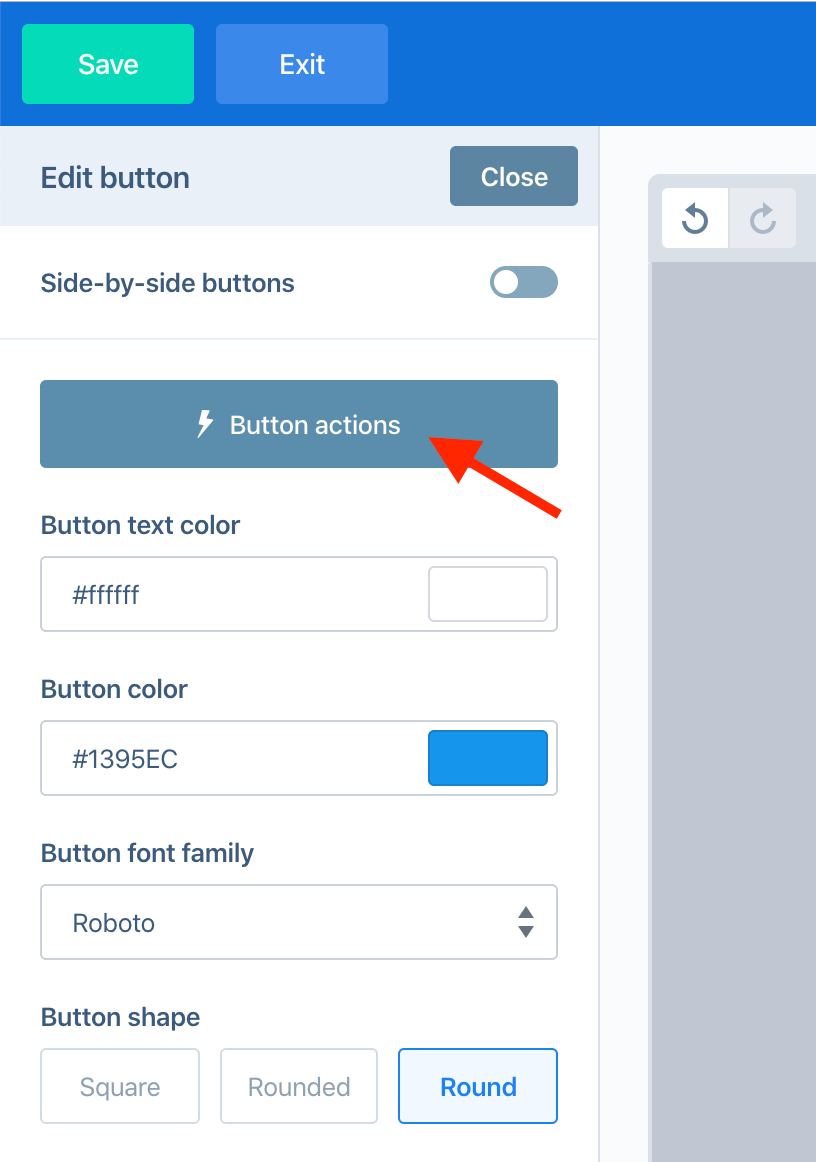
This will reveal all the button options on the sidebar, at the top of the sidebar select Button actions.

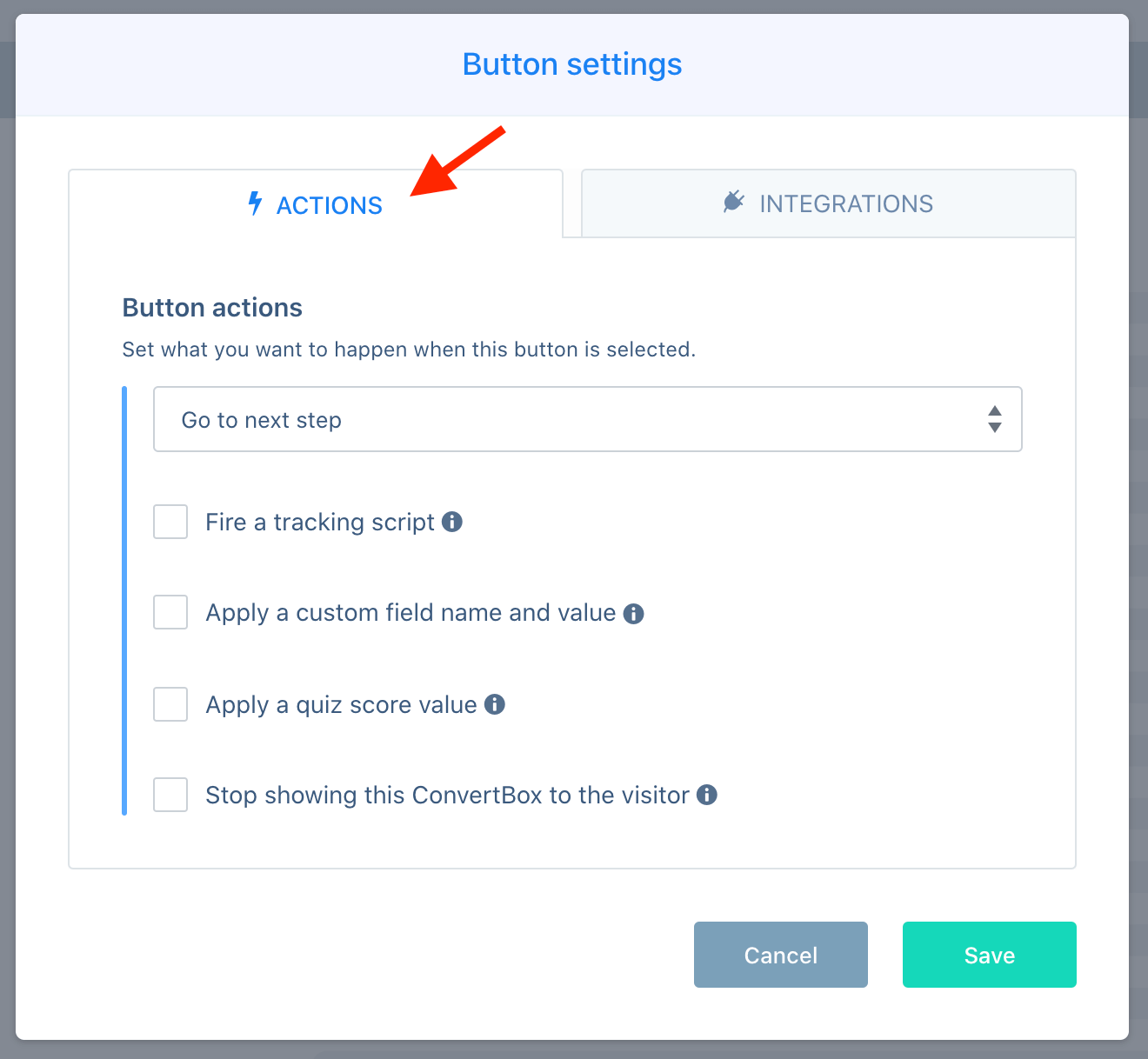
In the button settings modal on the Actions tab you can set what you want to happen when the button is selected.

Set the main action from the dropdown at the top and additional sub-actions will show below based on the main action selected.
Main button actions include…
- Go to next step
When this option is selected the button will open the next step in your list of created steps. - Jump to step
When this option is selected the button will jump to the step you select. - Redirect to URL
When this option is selected the button will open the redirect URL you set. - Open another ConvertBox
When this option is selected the button will open another ConvertBox you select. - Close the ConvertBox
When this option is selected the button will close the ConvertBox.
Additional sub-actions can include…
- Open redirect URL in a new tab
Select this option to force your button URL to open in a new tab. - Pass form fields as parameters on redirect URL
Select this option to pass any form field values collected on previous steps through to your redirect url as parameters in the query string. This is useful if you are redirecting the visitor to another page where you want to capture the form field values. - Fire a tracking script
Select this option to add javascript code that will be fired when this button is selected. This is useful for audience or tracking pixels. - Apply a custom field name and value
Select this option to apply a custom field name and value for this button. When the button is selected the field name and value will be queued to send on the next form with an integration set. - Apply a quiz score value
Select this option to apply a quiz score value when this button is selected. This is useful if you are creating a multiple-choice segmentation quiz and want to set conditional actions or integrations on your form based on the final quiz score. - Stop showing this ConvertBox to the visitor
Selecting this option will stop the ConvertBox from showing to the visitor again when this button is selected.
Setting button integrations
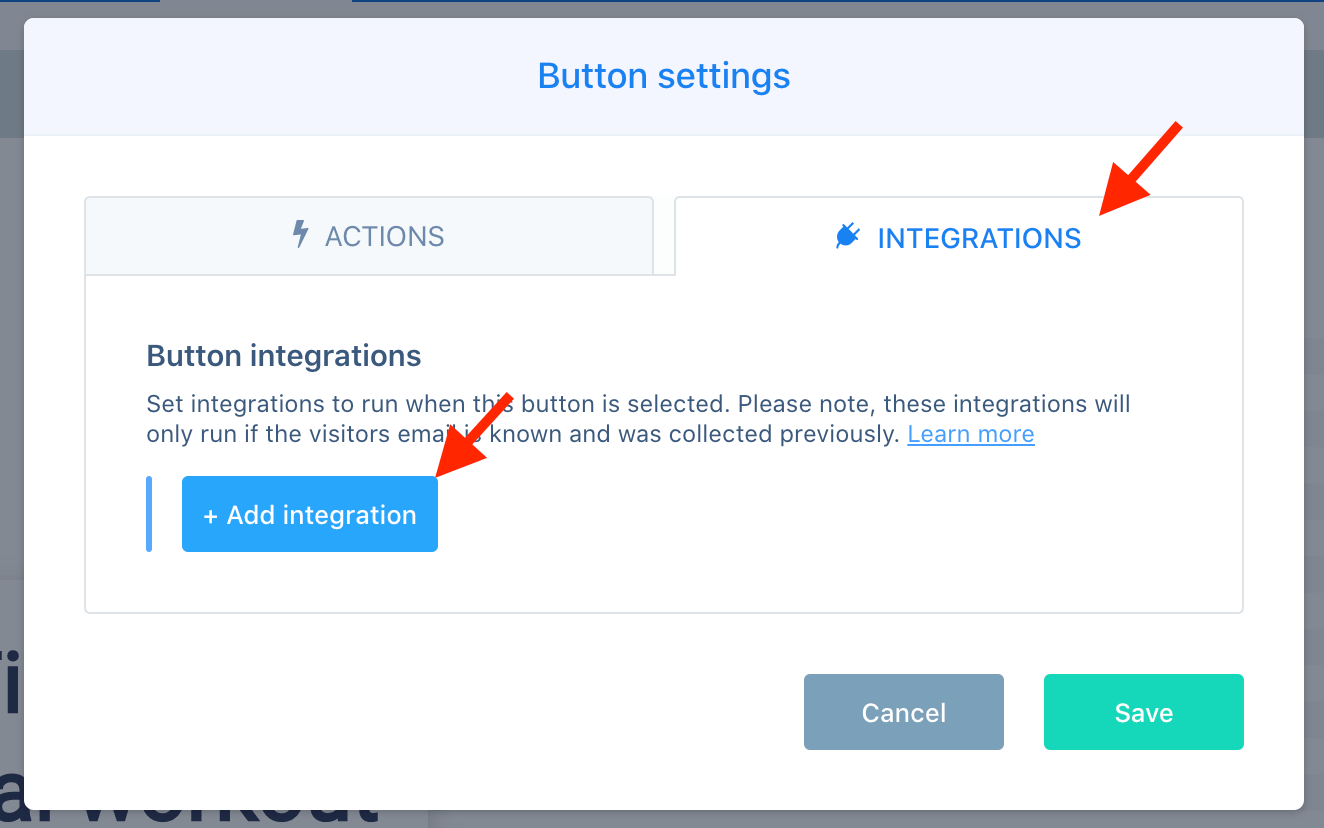
In the button actions modal on the Integrations tab you can set specific integrations to run when the button is selected.
This can be useful if the visitor is already a known contact in your CRM and you want to apply different tags/lists etc based on the button selected.

If you are looking to set integrations based on one or more buttons selected this needs to be done in the conditional form actions and integrations.
